pickPack Quickstart magento2
Contents
Aims & Preparation
Most of this is included if you get the Installation & Setup Service
pickPack for Magento 2 will produce good-looking output from install, but there are some quick things you can do to step these up a level and brand the Magento Packing Slip PDFs & Magento Invoice PDFs to your business, we'll cover those here.
- If you haven't installed it yet, follow the Easy Install Guide (M2) to get pickPack running.
Design basics
Sizes, Resolutions, and Nudges
Let's say right away that we will be working with points not pixels. As we are creating PDFs, these count as printed paper, which are measured by points, versus screens which are measured in pixels. An average screen display resolution is 72dpi, whereas an average printed resolution is 300dpi. If you measure your logos in pixels or less-than-300dpi, your PDF logos will print blurry.
- In the pickPack settings, when we nudge or move items, a positive number moves the item up or right on the page, and a negative number moves the item left or down.
- If you are changing an actual position, bottom left of the final PDF is 0,0 - eg, 100,200 will move that item 100 points right, and 200 points up.
- To get an idea of page sizes in points, this guy has a great summary.
- If you want to precisely move elements in the PDF, and don't want to do the trial-and-error method, you can load the output PDF into Photoshop, and set the page units to points. If you resize the PDF in that page to match what you see printed, then you can directly see X and Y point positions on the page.
Business Logo
- Load, into Photoshop or equivalent, the logo image template which came with your extension zipfile > _sample_images/Template-for-header-logo.psd
- If you're making your own (instead of using the template), make sure you set :
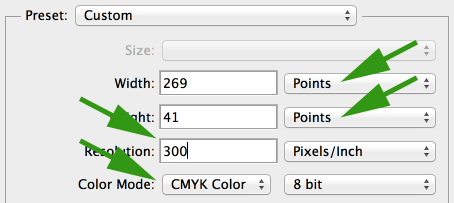
- the dimensions in points, not pixels
- the dpi at 300dpi
- the color mode as 'CMYK' (this one is not so important, but is the correct setting to get the best printed color matches).
- you can set these both in the 'File > New' and the 'Image > Image Size..' sections of Photoshop.
- If you're making your own (instead of using the template), make sure you set :
- Grab a high-res version of your logo, ideally a vector image.
- Copy that and paste into the template file.
- Resize your logo to fit in the template.
- If you need to resize that logo image larger then it will print blurry - find a bigger image if possible.
- The standard page-top logo size is 269 points x 41 points, at 300dpi - pickPack will easily work with images the same width but with more height, if that suits your logo better.
- Save this as a non-interlaced non-transparent png-8 file.
- This is important or you'll generate errors when you produce PDFs.
Brand Colors
- Go back to your logo image, and use the eyedropper tool in Photoshop.
- If you don't have Photoshop there are a few free options - eg. imagecolorpicker.com.
- The aim here is to get the dominant color, so that we can use that in your PDFs. We're aiming at the HEX figure, eg. for grey it'll be about
#CCCCCC - If you have 2 dominant colors, great, grab them both.
- We'll make the darker one the subtitle text color, and the lighter one the horizontal bar background color.
- - By subtitle/horizontal bar, I mean the line which has eg. Sku, Product Name, Qty
Initial settings
pickPack has 2 main sections that you'll want to check.
- Config. (General settings for all pages)
- PDF Templates (Page-specific design)
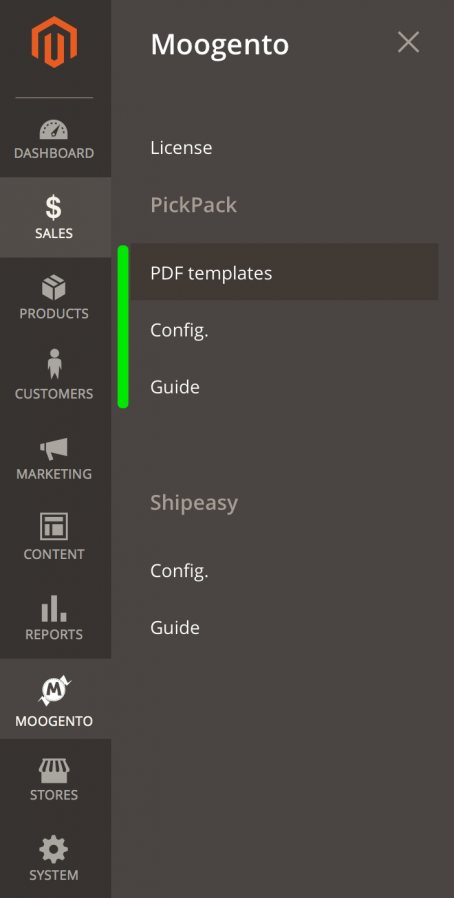
Look for the Moogento logo on the left of your admin screen. This is your easy access to the different settings pages.
Config. (General Config.)
Let's go ahead and check the general config options - Click 'Config.' and we'll be redirected to the general settings.
We'll look at these in more detail in the Setup guide, but for now just have a quick check that the date format matches your local format.
The rest, have a quick glance but leave changing them for later.
PDF Templates (Page-specific Config.)
Make the page framework
Let's see some magic! (You're welcome :) )
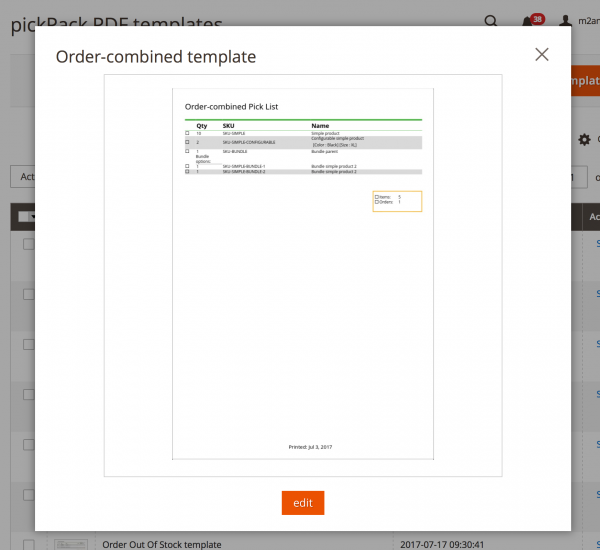
What we have here is a list of templates (ie. designs for each PDF output).
You can assign any one design to the specific output for that type.
Eg. you can have 2 different designs for Invoices, and can assign one of those to be used when creating the output.
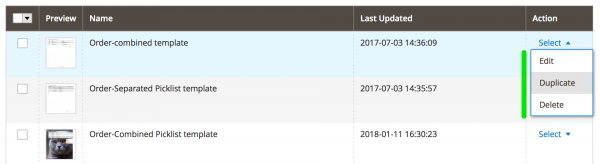
We've started you off with some designs for each. You can edit/duplicate/delete these:
You'll notice a thumbnail on the left - this is to make it easier to see which design you're going to edit.
Pretty easy ey!
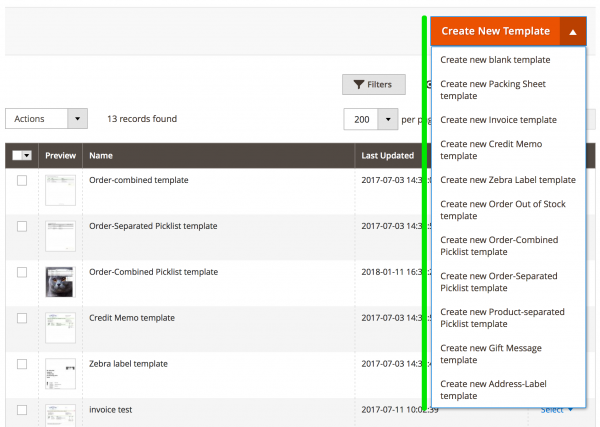
While we're in this templates page, note the 'Create New Template' top-right.
This will load you up a blank template for the specific output.
So you can either start with one of our pre-made template designs, or start with a blank slate.
Edit the page design
Ok, let's get into the fun bit!
Let's start by editing our Packing Sheet template.
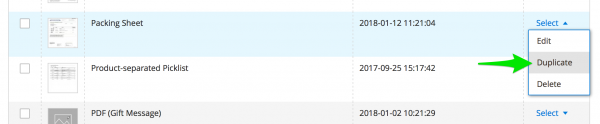
- Duplicate our default design
- Click 'Edit' on the new duplicate design
- You'll enter our visual editor (give it a minute to load)
- Check the top-left. Here you can set the template name, save your changes, or cancel
- Check the left column. Here's where you can select individual blocks to edit in the page.
- Check the middle page view - you can click on an element to edit it.
Try it, let's edit our logo!
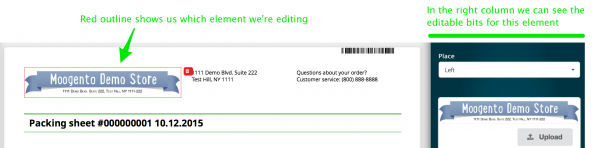
- Click the logo; you'll see it gets a red outline to indicate we're editing it
- On the right column you'll now see editable options for this page block
- Let's say we want to move the logo from the left of the header to the right:
- Select 'Right' in the 'Place' section
- Check the look (it's instantly updated in the viewer)
- Select 'Right' in the 'Place' section
- Click 'Save'
Ok let's now assign our funky new Packing Sheet template to the 'PDF Packing Sheet' command.
Let's head back to our General Config. Settings via the admin sidebar.
- Expand the section for the relevant page.
- eg. Here we're editing the Packing Sheet, so expand that.
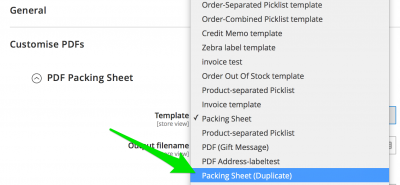
- Expand the 'Template' dropdown menu
- Choose the new template you've just created
- Click 'Save Config.'
All set! Let's see how we did.
Printing PDFs
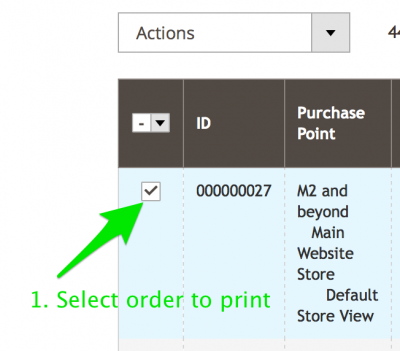
Head to the SalesOrders page.
- Select an order to print
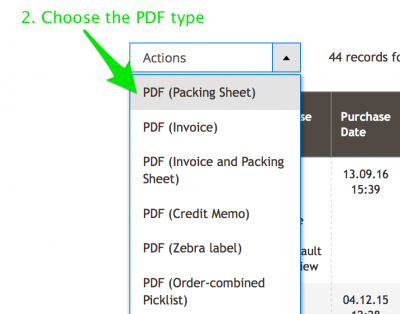
- Select the PDF type in the Actions menu
- PDF download should automatically start!
You should now have great-looking, customised PDFs in Magento!
Additional
There are loads of config options for pickPack, but the ones above are the most important to get done first. You can now happily print customer-exciting PDFs, and more importantly, blag to friends.
- Let's add another important one, your company address. Find the Add company address to header? section, and set to yes.
- Add in your company address.
- Save and check the result.
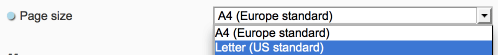
- Before we celebrate and get a cuppa on the go, let's just check our paper size is set correctly. In PDF Packing Sheet PDF Invoice and General, you'll find a paper-size option. Set the correct one for your country.