Difference between revisions of "pickPack Quickstart"
m |
m |
||
| (25 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | [[File:PickPack_Magento_Advanced_PDFs.png|link= | + | {{#description2:Let's get PickPack for Magento setup in a few minutes. We're going to be making beautiful customised PDFs in no time. Picklists, Packing Sheets, Invoices - all the PDFs!}} |
| + | [[File:PickPack_Magento_Advanced_PDFs.png|link=https://moogento.com/pickpack|border|323px]][https://moogento.com/pickpack Get pickPack today((.buy))] | ||
==Aims & Preparation== | ==Aims & Preparation== | ||
| − | {{idea|Most of this is included if you get the [ | + | {{idea|Most of this is included if you get the [https://moogento.com/installation Installation & Setup Service]}} |
| − | |||
| − | ''If you' | + | pickPack will produce good-looking output from install, but there are some quick things you can do to step these up a level and brand the '''Magento Packing Slip PDFs''' & '''Magento Invoice PDFs''' to your business, we'll cover those here. |
| + | *If you haven't installed it yet, follow the [[Installing_Magento_Extensions_:_Easy_Install_Guide|Easy Install Guide]] to get pickPack running. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Sizes, Resolutions, and Nudges== | ==Sizes, Resolutions, and Nudges== | ||
Let's say right away that we will be working with '''points not pixels'''. As we are creating PDFs, these count as printed paper, which are measured by points, versus screens which are measured in pixels. An average screen display resolution is 72dpi, whereas an average printed resolution is 300dpi. | Let's say right away that we will be working with '''points not pixels'''. As we are creating PDFs, these count as printed paper, which are measured by points, versus screens which are measured in pixels. An average screen display resolution is 72dpi, whereas an average printed resolution is 300dpi. | ||
| Line 16: | Line 12: | ||
* In the pickPack settings, when we nudge or move items, a ''positive number'' moves the item ''up or right'' on the page, and a ''negative number'' moves the item ''left or down''. | * In the pickPack settings, when we nudge or move items, a ''positive number'' moves the item ''up or right'' on the page, and a ''negative number'' moves the item ''left or down''. | ||
* If you are changing an actual position, bottom left of the final PDF is 0,0 - eg, 100,200 will move that item 100 points right, and 200 points up. | * If you are changing an actual position, bottom left of the final PDF is 0,0 - eg, 100,200 will move that item 100 points right, and 200 points up. | ||
| − | * To get an idea of page sizes in points, [ | + | * To get an idea of page sizes in points, [https://www.prepressure.com/library/paper-size this guy] has a great summary. |
* If you want to precisely move elements in the PDF, and don't want to do the trial-and-error method, you can load the output PDF into Photoshop, and set the page units to points. If you resize the PDF in that page to match what you see printed, then you can directly see X and Y point positions on the page. | * If you want to precisely move elements in the PDF, and don't want to do the trial-and-error method, you can load the output PDF into Photoshop, and set the page units to points. If you resize the PDF in that page to match what you see printed, then you can directly see X and Y point positions on the page. | ||
| Line 25: | Line 21: | ||
#:* ''the dpi at 300dpi'' | #:* ''the dpi at 300dpi'' | ||
#:* ''the color mode as 'CMYK' (this one is not so important, but is the correct setting to get the best printed color matches).'' | #:* ''the color mode as 'CMYK' (this one is not so important, but is the correct setting to get the best printed color matches).'' | ||
| + | #:* ''you can set these both in the 'File > New' and the 'Image > Image Size..' sections of Photoshop.'' | ||
#::[[File:photoshop_logo_setup.png|link=|454px]] | #::[[File:photoshop_logo_setup.png|link=|454px]] | ||
# Grab a high-res version of your logo, ideally a vector image. | # Grab a high-res version of your logo, ideally a vector image. | ||
| − | # Copy that and paste into the template file. | + | # Copy that and paste into the template file. |
| − | #: ''The standard top logo size is 269 points x 41 points.'' | + | # Resize your logo to fit in the template. |
| − | # Save this as a non-interlaced non-transparent png-8 file. | + | #: ''If you need to resize that logo image larger then it will print blurry - find a bigger image if possible.'' |
| + | #: ''The standard page-top logo size is '''269 points x 41 points''', at '''300dpi''' - pickPack will easily work with images the same width but with more height, if that suits your logo better.'' | ||
| + | # Save this as a '''non-interlaced non-transparent png-8''' file. | ||
| + | #:''This is important or you'll generate errors when you produce PDFs.'' | ||
==Prepare the Colors== | ==Prepare the Colors== | ||
| − | # Go back to your logo image, and use the eyedropper tool in Photoshop. If you don't have Photoshop there are a few free options - eg. [ | + | # Go back to your logo image, and use the eyedropper tool in Photoshop. |
| − | # The aim here is to get the dominant color, so that we can use that in your PDFs. We're aiming at the HEX figure, eg. for grey it'll be about <code>#CCCCCC</code> | + | #:''If you don't have Photoshop there are a few free options - eg. [https://imagecolorpicker.com/ imagecolorpicker.com].'' |
| − | # If you have 2 dominant colors, great, grab them both. We'll make the darker one the subtitle text color, and the lighter one the horizontal bar background color. | + | # The aim here is to get the dominant color, so that we can use that in your PDFs. We're aiming at the HEX figure, eg. for grey it'll be about <code>#CCCCCC</code> |
| + | # If you have 2 dominant colors, great, grab them both. | ||
| + | #:''We'll make the darker one the subtitle text color, and the lighter one the horizontal bar background color.'' | ||
| + | #: ''- By subtitle/horizontal bar, I mean the line which has eg. Sku, Product Name, Qty'' | ||
==Applying== | ==Applying== | ||
| Line 48: | Line 51: | ||
#:''You should now have great-looking, customised PDFs in Magento!'' | #:''You should now have great-looking, customised PDFs in Magento!'' | ||
# If the colors look off, go back and tweak :) Bear in mind that printed colors can look different to screen colors. | # If the colors look off, go back and tweak :) Bear in mind that printed colors can look different to screen colors. | ||
| − | {{idea|If you have tight margins, consider using using light | + | {{idea|If you have tight margins, consider using using light grey text to save money on toner}} |
==Additional== | ==Additional== | ||
Latest revision as of 13:19, 28 September 2020
Contents
Aims & Preparation
Most of this is included if you get the Installation & Setup Service
pickPack will produce good-looking output from install, but there are some quick things you can do to step these up a level and brand the Magento Packing Slip PDFs & Magento Invoice PDFs to your business, we'll cover those here.
- If you haven't installed it yet, follow the Easy Install Guide to get pickPack running.
Sizes, Resolutions, and Nudges
Let's say right away that we will be working with points not pixels. As we are creating PDFs, these count as printed paper, which are measured by points, versus screens which are measured in pixels. An average screen display resolution is 72dpi, whereas an average printed resolution is 300dpi. If you measure your logos in pixels or less-than-300dpi, your PDF logos will print blurry.
- In the pickPack settings, when we nudge or move items, a positive number moves the item up or right on the page, and a negative number moves the item left or down.
- If you are changing an actual position, bottom left of the final PDF is 0,0 - eg, 100,200 will move that item 100 points right, and 200 points up.
- To get an idea of page sizes in points, this guy has a great summary.
- If you want to precisely move elements in the PDF, and don't want to do the trial-and-error method, you can load the output PDF into Photoshop, and set the page units to points. If you resize the PDF in that page to match what you see printed, then you can directly see X and Y point positions on the page.
Prepare your Logo
- Load, into Photoshop or equivalent, the logo image template which came with your extension zipfile > _sample_images/Template-for-header-logo.psd
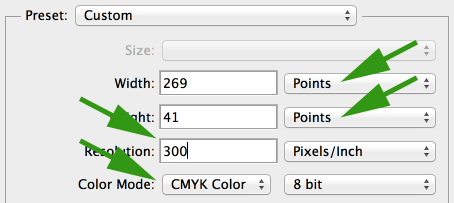
- If you're making your own (instead of using the template), make sure you set :
- the dimensions in points, not pixels
- the dpi at 300dpi
- the color mode as 'CMYK' (this one is not so important, but is the correct setting to get the best printed color matches).
- you can set these both in the 'File > New' and the 'Image > Image Size..' sections of Photoshop.
- If you're making your own (instead of using the template), make sure you set :
- Grab a high-res version of your logo, ideally a vector image.
- Copy that and paste into the template file.
- Resize your logo to fit in the template.
- If you need to resize that logo image larger then it will print blurry - find a bigger image if possible.
- The standard page-top logo size is 269 points x 41 points, at 300dpi - pickPack will easily work with images the same width but with more height, if that suits your logo better.
- Save this as a non-interlaced non-transparent png-8 file.
- This is important or you'll generate errors when you produce PDFs.
Prepare the Colors
- Go back to your logo image, and use the eyedropper tool in Photoshop.
- If you don't have Photoshop there are a few free options - eg. imagecolorpicker.com.
- The aim here is to get the dominant color, so that we can use that in your PDFs. We're aiming at the HEX figure, eg. for grey it'll be about
#CCCCCC - If you have 2 dominant colors, great, grab them both.
- We'll make the darker one the subtitle text color, and the lighter one the horizontal bar background color.
- - By subtitle/horizontal bar, I mean the line which has eg. Sku, Product Name, Qty
Applying
- Find your config page for pickPack SystemConfig > Moogento / pickPack.
- Let's add the logo images first. These are going to go in the PDF Packing Sheet and PDF Invoice sections, so open those up. Set the option Show logo? > Yes. A new option will appear Logo image. Choose your newly-saved .png file from above for both sections.
- Now let's set the colors. Head on down the config page until you see the General section.
- Our first target is the slightly hidden-away Horizontal bars : Background Color section. This is going to be the most dominant color on your PDFs. We have two options here, a dark color with a white (or light) text, or a light color with a darker text on top. The choice is up to you and will probably depend on your logo colors. Paste in the color that you prepared above, or just click the color picker that is built in and choose a new color.
- Target 2 is the text which will go on top of these bars. Look for Subheadings and either paste in your 2nd color from your logo, or choose a new one. If you're going for white text on a dark background, maybe try 'bold' here. I'd leave the other settings as they are for now - it's best to make changes step-by-step with these things.
Test
Let's see how we did, save that config page, and head to the SalesOrders page.
- Look for the massaction dropdown menu, top right of the orders grid. You should see the pickPack options in there. Maybe try PDF Packing Sheet so that we can see how the initial setup is looking. Once you've selected that, hit Submit and it should download.
- You should now have great-looking, customised PDFs in Magento!
- If the colors look off, go back and tweak :) Bear in mind that printed colors can look different to screen colors.
If you have tight margins, consider using using light grey text to save money on toner
Additional
There are loads of config options for pickPack, but the ones above are the most important to get done first. You can now happily print customer-exciting PDFs, and more importantly, blag to friends.
- Let's add another important one, your company address. Find the Add company address to header? section, and set to yes.
- Add in your company address.
- Save and check the result.
- Before we celebrate and get a cuppa on the go, let's just check our paper size is set correctly. In PDF Packing Sheet PDF Invoice and General, you'll find a paper-size option. Set the correct one for your country.