Difference between revisions of "Speed Up Magento"
m |
m |
||
| Line 26: | Line 26: | ||
====Level 1: Using Magento==== | ====Level 1: Using Magento==== | ||
| + | * '''! Warning !''' This can easily create issues with your store, make sure you test all features after making these changes! | ||
{{idea|Test this, before and after: on some sites it can actually slow it down, due to the inefficient way that Magento combines the files}} | {{idea|Test this, before and after: on some sites it can actually slow it down, due to the inefficient way that Magento combines the files}} | ||
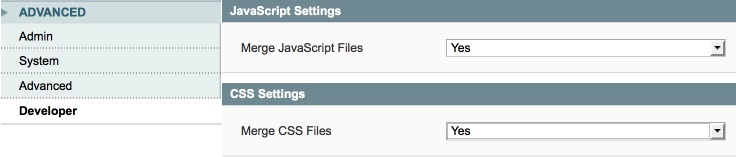
* In {{menuchoice|System > Config > Advanced / Developer > CSS Settings / JavaScript Settings}} turn these to <code>Yes</code> and clear the cache. | * In {{menuchoice|System > Config > Advanced / Developer > CSS Settings / JavaScript Settings}} turn these to <code>Yes</code> and clear the cache. | ||
| − | |||
[[File:magento_combine_css_javascript.png|link=|736px]] | [[File:magento_combine_css_javascript.png|link=|736px]] | ||
Revision as of 00:31, 15 April 2014
Contents
Overview
Magento has some quick-win areas, and some which can take longer. Let's start with the first.
Quick Wins
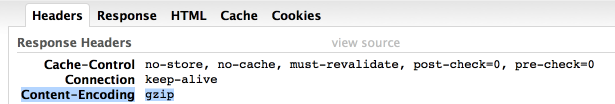
Gzip HTML / CSS / javascript
In Firebug, expand your page html section, and look for gzip in the response.

If it's not there you need to turn this on at a server level.
If you're running nginx, add this to your .conf file, inside the location sections, then restart nginx:
gzip on;
If you're running linux, look for this section in your .htaccess file:
## enable apache served files compression
- Try uncommenting all code lines in that section.
- Now test the same section in Firebug and the HTML response should be showing 'gzip'.
- Bonus points here if the .css and .js files are also showing as gzipped.
Combine CSS and Javascript
Firstly, why bother? Standard Magento will have something like 80 or 90 files for CSS and JavaScript. Even with very small files, and on a fast connection, this still takes time for the browser to connect and check each one. While we're combining the files we can also minify them to reduce the filesize, to further speedup the download.
Level 1: Using Magento
- ! Warning ! This can easily create issues with your store, make sure you test all features after making these changes!
Test this, before and after: on some sites it can actually slow it down, due to the inefficient way that Magento combines the files
- In System > Config > Advanced / Developer > CSS Settings / JavaScript Settings turn these to
Yesand clear the cache.

Level 2: Using You
- The aim here is to combine all the small files, compress them, and serve those compressed files.
- Depending on your store, it may be better to have a few combined files - eg. on the product page, maybe no need to load the checkout javascript and css straight away (but there is a good argument to preload that later on, once everything else is loaded, so that your checkout page is faster to load).
- Assuming you'll just go with one file for each to start:
- grab all the css from all the little css files that are used in your pages,
- copy and paste the contents into a text file, and then
- use something like the Online YUI Compressor.
- Save the compressed CSS (after marveling at how much smaller it is - go on, have a wee marvel) and then
- repeat the process with your javascript files. You might want to try UglifyJS instead of YUI.
This is going to take some tweaking, but the end result is worth it. You should save a second or two right here.
Level 3: Using A Server-side Script
- You'd want to ensure that this script caches results (so that each page request doesn't need the server to combine and minify a bunch of files).
- There are a few different systems, uglify and yui compressor have good track records.
- This will be harder to setup; if you don't change your css or javascript much then it's maybe not worth it.