Difference between revisions of "Speed Up Magento"
m |
|||
| (10 intermediate revisions by the same user not shown) | |||
| Line 44: | Line 44: | ||
====Level 3: Using A Server-side Script==== | ====Level 3: Using A Server-side Script==== | ||
| − | * | + | * Check that whatever script you use caches results, so that each page request doesn't need the server to combine and minify a bunch of files. |
| + | |||
| + | =====Google PageSpeed Module===== | ||
| + | This is actually pretty easy to setup, but you should factor in a couple hours testing. | ||
| + | |||
| + | It'll do things like: | ||
| + | |||
| + | * Combine/compress js/css | ||
| + | * Auto-resize images for viewing screen size | ||
| + | * Lazy load images | ||
| + | |||
| + | If you're seeing bugs after installation, try disabling first the ''defer_javascript'' filter. | ||
| + | |||
| + | In general it's going to take a couple hours testing, enabling/disabling, tweaking filters, to get the best results. | ||
| + | |||
| + | [https://developers.google.com/speed/pagespeed/module/ https://developers.google.com/speed/pagespeed/module/] | ||
| + | |||
| + | =====Custom setup===== | ||
* There are a few different systems, uglify and [http://yui.github.io/yuicompressor/ yui compressor] have good track records. | * There are a few different systems, uglify and [http://yui.github.io/yuicompressor/ yui compressor] have good track records. | ||
* This will be harder to setup; if you don't change your css or javascript much then it's maybe not worth it. | * This will be harder to setup; if you don't change your css or javascript much then it's maybe not worth it. | ||
| + | |||
| + | ==Speed-up Admin Operations== | ||
| + | ===Async Cache Checks=== | ||
| + | If you find that saving products takes enough time to pop out, stick the kettle on, watch an episode of Walking Dead, and take the dog for a walk, and it's still not saved - this might help. | ||
| + | |||
| + | Ok it may not take quite that long, but the idea here is that when you save an edit to a product, Magento will check all caches for existence of that product, and remove it if it finds it. | ||
| + | |||
| + | This can take time, especially with a large catalog size. | ||
| + | |||
| + | Easy solution: [http://fbrnc.net/blog/2011/02/magento-asynchronous-cache Asynchronous Cache] | ||
| + | |||
| + | This great solution stores up the requests to check cache, and rides them all at the same time, every 15 minutes. This means that when you make changes to products, it's way faster. | ||
| + | |||
==Checking Server Resources== | ==Checking Server Resources== | ||
| Line 86: | Line 116: | ||
===Check Magento Server Memory Usage=== | ===Check Magento Server Memory Usage=== | ||
#Log into your server via SSH using your command-line tool (eg. Transmit on a Mac). | #Log into your server via SSH using your command-line tool (eg. Transmit on a Mac). | ||
| − | #Run this command <code>free</code> | + | #Run this command <code>free -h</code> |
#:''Sample output:'' | #:''Sample output:'' | ||
#:[[File:free-memory.png|link=|449px]] | #:[[File:free-memory.png|link=|449px]] | ||
#You'll see how much memory is being used, and if you are using a lot of swap memory. | #You'll see how much memory is being used, and if you are using a lot of swap memory. | ||
#:''If swap usage is high, your server will be running slow'' | #:''If swap usage is high, your server will be running slow'' | ||
| − | #You can also run <code>top</code> to see which processes are using the resources. | + | #You can also run <code>htop</code> or <code>top</code> to see which processes are using the resources. |
| + | |||
| + | |||
| + | * For Magento 2 the [https://moogento.com/guides/Speed_Up_Magento#Check_Magento_Database_Resource_Usage minimum recommended PHP memory allocation] is 2GB. | ||
| + | |||
| + | * '''In addition''' you should allocate to the database, at least half the size of the data stored in the database. | ||
| + | ''These are absolute minimums, for a low-traffic store (500 unique visits a day) with a couple hundred products, is probably closer to 8-16GB.'' | ||
[[Category:Extension Setup]] | [[Category:Extension Setup]] | ||
Latest revision as of 10:56, 18 January 2019
Overview
Magento has some quick-win areas, and some which can take longer. Let's start with the first.
Quick Wins
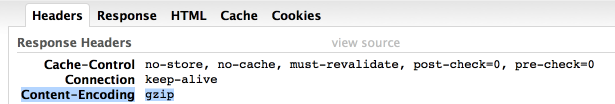
Gzip HTML / CSS / javascript
In Firebug, expand your page html section, and look for gzip in the response.

If it's not there you need to turn this on at a server level.
If you're running nginx, add this to your .conf file, inside the location sections, then restart nginx:
gzip on;
If you're running linux, look for this section in your .htaccess file:
## enable apache served files compression
- Try uncommenting all code lines in that section.
- Now test the same section in Firebug and the HTML response should be showing 'gzip'.
- Bonus points here if the .css and .js files are also showing as gzipped.
Combine CSS and Javascript
Firstly, why bother? Standard Magento will have something like 80 or 90 files for CSS and JavaScript. Even with very small files, and on a fast connection, this still takes time for the browser to connect and check each one. While we're combining the files we can also minify them to reduce the filesize, to further speedup the download.
Level 1: Using Magento
- ! Warning ! This can easily create issues with your store, make sure you test all features after making these changes!
Test this, before and after: on some sites it can actually slow it down, due to the inefficient way that Magento combines the files
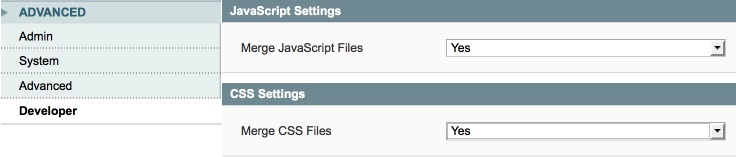
- In System > Config > Advanced / Developer > CSS Settings / JavaScript Settings turn these to
Yesand clear the cache.

Level 2: Using You
- The aim here is to combine all the small files, compress them, and serve those compressed files.
- Depending on your store, it may be better to have a few combined files - eg. on the product page, maybe no need to load the checkout javascript and css straight away (but there is a good argument to preload that later on, once everything else is loaded, so that your checkout page is faster to load).
- Assuming you'll just go with one file for each to start:
- grab all the css from all the little css files that are used in your pages,
- copy and paste the contents into a text file, and then
- use something like the Online YUI Compressor.
- Save the compressed CSS (after marveling at how much smaller it is - go on, have a wee marvel) and then
- repeat the process with your javascript files. You might want to try UglifyJS instead of YUI.
This is going to take some tweaking, but the end result is worth it. You should save a second or two right here.
Level 3: Using A Server-side Script
- Check that whatever script you use caches results, so that each page request doesn't need the server to combine and minify a bunch of files.
Google PageSpeed Module
This is actually pretty easy to setup, but you should factor in a couple hours testing.
It'll do things like:
- Combine/compress js/css
- Auto-resize images for viewing screen size
- Lazy load images
If you're seeing bugs after installation, try disabling first the defer_javascript filter.
In general it's going to take a couple hours testing, enabling/disabling, tweaking filters, to get the best results.
https://developers.google.com/speed/pagespeed/module/
Custom setup
- There are a few different systems, uglify and yui compressor have good track records.
- This will be harder to setup; if you don't change your css or javascript much then it's maybe not worth it.
Speed-up Admin Operations
Async Cache Checks
If you find that saving products takes enough time to pop out, stick the kettle on, watch an episode of Walking Dead, and take the dog for a walk, and it's still not saved - this might help.
Ok it may not take quite that long, but the idea here is that when you save an edit to a product, Magento will check all caches for existence of that product, and remove it if it finds it.
This can take time, especially with a large catalog size.
Easy solution: Asynchronous Cache
This great solution stores up the requests to check cache, and rides them all at the same time, every 15 minutes. This means that when you make changes to products, it's way faster.
Checking Server Resources
Magento can use a fair amount of resources. If you're running a busy store, you're probably on at least a VPS, or a dedicated server. You'll need command-line access to your server space.
There's two main areas to check:
- Database resource usage
- Magento resource usage
Check Magento Database Resource Usage
Your server has finite memory to allocate to the database. In an ideal world the entire database is in the memory, so it can be accessed without resorting to the disk. A starting point is to get some info about where you're at right now. A good bit of software is the free mysqltuner.
Installing/Using mysqltuner
- Log into your server via SSH using your command-line tool (eg. Transmit on a Mac).
- You'll need to be using root or sudo user
- Download MySQLTuner :
wget mysqltuner.pl
- Assign the script 775 permissions:
chmod 775 mysqltuner.pl
- Run the script :
./mysqltuner.pl
- It will run and give you stats and recommendations about your database setup and memory usage.
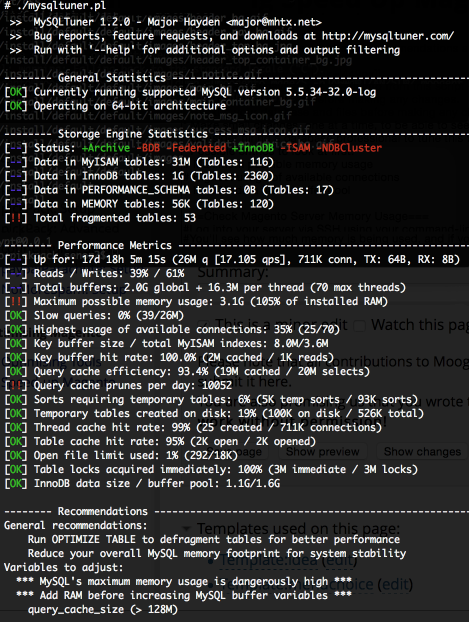
- Sample output:

- It takes a few days to get useful info from this script - don't rush in and make changes right after install.
- Backup the my.cnf file before making any changes.
- Backup your database and files before making any changes.
- Make small changes, one at a time, to be able to see cause/effect!
- Consider hiring a database professional to tune this for you.
- Possible entries to look at first:
- Maximum possible memory usage
- Highest usage of available connections
- InnoDB data size / buffer pool
Check Magento Server Memory Usage
- Log into your server via SSH using your command-line tool (eg. Transmit on a Mac).
- Run this command
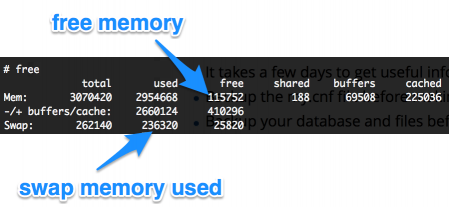
free -h- Sample output:

- You'll see how much memory is being used, and if you are using a lot of swap memory.
- If swap usage is high, your server will be running slow
- You can also run
htoportopto see which processes are using the resources.
- For Magento 2 the minimum recommended PHP memory allocation is 2GB.
- In addition you should allocate to the database, at least half the size of the data stored in the database.
These are absolute minimums, for a low-traffic store (500 unique visits a day) with a couple hundred products, is probably closer to 8-16GB.