Difference between revisions of "couponEasy Quickstart"
m |
m |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 124: | Line 124: | ||
eg. | eg. | ||
| + | |||
<code>cats-united.com/?coupon=freecatfood&ezsku=whiskers&target=checkout</code> | <code>cats-united.com/?coupon=freecatfood&ezsku=whiskers&target=checkout</code> | ||
| + | |||
| + | ======"Can this take you to a category/landing page?"====== | ||
| + | |||
| + | ''* eg. You'd like to offer coupons to take people to a New Items category page.'' | ||
| + | |||
| + | Yes, couponEasy works on any page, the target dropdown is essentially to make it easier to create the link. See this on our demo site, eg: | ||
| + | |||
| + | [http://couponeasy.moogento.com/accessories.html?coupon=10OFF&ezsku=wbk002c-Black-S http://couponeasy.moogento.com/accessories.html?coupon=10OFF&ezsku=wbk002c-Black-S] | ||
| + | |||
| + | |||
| + | =====Multi-store setup===== | ||
| + | |||
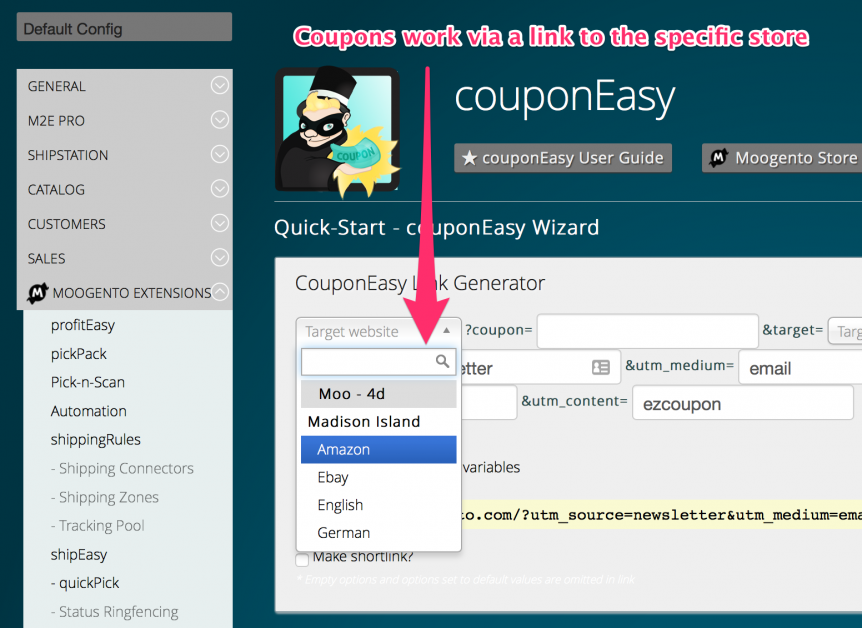
| + | couponEasy links work with multi-store setups (via a link to the specific store). | ||
| + | |||
| + | Just set the config scope to Default to show the link wizard - inside the wizard you can set the target store. | ||
| + | ''couponEasy works with Magento coupons - just check that you've set the coupon to work for the specific store that you're after.'' | ||
| + | |||
| + | [[File:multi-store-coupon-generator.png|link=|862px]] | ||
===Landing page Confirmation Banner=== | ===Landing page Confirmation Banner=== | ||
| Line 133: | Line 152: | ||
[[File:bounce-bar-customisation-magento.png|link=|862px]] | [[File:bounce-bar-customisation-magento.png|link=|862px]] | ||
| + | |||
| + | |||
| + | ====Store-specific defaults==== | ||
| + | You can set the landing page bounce-bar per store - just set the scope in the config: | ||
| + | |||
| + | [[File:bounce-bar-coupon-per-store.png|link=|862px]] | ||
Latest revision as of 13:13, 2 February 2017
Contents
Aims & Preparation
Installation is included if you get the Installation & Setup Service
Follow the Easy Install Guide to get couponEasy up and running.
We're going to have a look at couponEasy, and how to set it up for your store (it's really easy).
We're going to make some quick edits to help increase conversion and profit.
Aim - Increase Conversion
Increase Conversion by Allowing 1-click Coupon Activation in Magento
couponEasy allows you to send a link as special offer to your customers, and when they click that link the coupon will self-apply in the cart.
You can also set it to add specific products to the cart at the same time (and specific numbers of each), and to even redirect to a specific page (eg. the product page or the checkout page).
This means that the usual process of trying to persuade your customers to apply a coupon and buy something is *significantly* easier and faster. It's one click! One click and they are in the checkout page, with the product added, the coupon applied, and in front of them the big 'Pay Now' button. Instead of, copy the coupon, look for the coupon apply page, don't see it, look for the product, add it, checkout, oh wait - the coupon (cue support requests), or "I'm in checkout - where's the discount?". 1-click, done.
Aim - Increase Profit
Increase Profit by Removing Coupon Box from Magento Checkout
aka Stop Breaking Checkout Flow for Users Without a Coupon
You've done the hard work - you've made a great product, written captivating copy, got the visitor to the product page, persuaded them to navigate the product options and even to add it to the cart.
They're there, ready to buy. Your hard work is about to pay off.
Then they see it - that little innocuous box, with the show-stopping title - "Have you got a discount code? Enter it here.".
'Hmm, have I got one? Better go and check... Can't find one, but wait - some people have a code? Why don't I?'
At which point 80% of people will go off to google a coupon for your store, immediately slicing through conversion rates as :
- They'll find your competitors,
- They will forget what they were doing ("Look! Cats! What was I doing again?")
- They might actually find a coupon - which they weren't previously going to use - so you're cutting revenue & profit where it's not needed.
So you're either losing your customer to your competitors, losing them completely, or cutting your profit.
couponEasy stops this :)
This is one of the great features of couponEasy - send the coupon to people you actually want to use it.
Setup
This is fast - couponEasy works out the box, you just need to setup the link to apply the coupon.
There's the easy way, and the longer way :)
Coupon Link Creation : Easy Way
We made a wizard in the config section, to automatically create links for you.
Just go to the SystemConfig > Moogento / couponEasy section, and enter:
- website (if you're not using multiple domains, leave this)
- coupon code - if you don't have one yet, set one up in PromotionsShopping Cart Price Rules. It will help you by auto-filling the options.
- target - If you want to direct the visitor to the product page, the cart, or the checkout, choose that option.
- sku - If you want to auto-add a specific product to the cart. It will help you by auto-filling the options.
- qty - if you want to add a specific qty of the sku.
- Done - you'll now see a link that you can just copy and use in your promo emails, blog posts, etc.
- Want to add multiple products? Just click '+ Add another product' and away you go.
Coupon Link Creation : Manual
If you go into the config section you can edit things like the color of the slidedown banner that tells your customers that the coupon has been applied, change the font etc - but it actually works well out the box, there's no need to set anything apart from entering your license key.
Making The Basic Link
couponEasy is all about auto-applying coupons from a link. It's really easy, and we even have a built-in link generator in the config section to help you out.
The basic format is:
[your website]/?coupon=[your coupon code]
eg.
cats-united.com/?coupon=freecatfood
When your customer visits that link, the coupon will be applied.
Making A More Advanced Link
Products
You can set a product to add to the cart at the same time, just add into the link:
&ezsku=[the sku you want to add]
eg.
cats-united.com/?coupon=freecatfood&ezsku=whiskers
Want to use Magento Product ID instead of Sku? No problem, just use ezid instead of ezsku.
Product Qty
Add in a specific qty of a product - useful eg. for 'Buy 2 Get 1 Free' promos.
&ezqty=[the qty that you want to add]
eg.
cats-united.com/?coupon=freecatfood&ezsku=whiskers&ezqty=3
Multiple Products
You can add different products to the cart at the same time, just add [{number, counted from 0}] into the link:
&ezsku[0]={the first sku you want to add}&ezsku[1]={the second sku you want to add}
eg.
cats-united.com/?coupon=freecatfood&ezsku[0]=whiskers&ezsku[1]=catnip
You can also specify qty for the different skus in the same manner:
&ezqty[0]={qty of the first sku to add}&ezqty[1]={qty of the second sku to add}
eg.
cats-united.com/?coupon=freecatfood&ezsku[0]=whiskers&ezsku[1]=catnip&ezqty[0]=3&ezqty[1]=1
^ This is adding 3 x whiskers and 1 x catnip - the cat's going to be happy about this one!
Target
The default is the checkout page (so products are added to the cart, and your customer ends up in the checkout with the coupon applied), but you can also specify the product page, the cart, or blank to end up wherever the URL is pointing.
&target=[where to end up when clicking the link]
eg.
cats-united.com/?coupon=freecatfood&ezsku=whiskers&target=checkout
"Can this take you to a category/landing page?"
* eg. You'd like to offer coupons to take people to a New Items category page.
Yes, couponEasy works on any page, the target dropdown is essentially to make it easier to create the link. See this on our demo site, eg:
http://couponeasy.moogento.com/accessories.html?coupon=10OFF&ezsku=wbk002c-Black-S
Multi-store setup
couponEasy links work with multi-store setups (via a link to the specific store).
Just set the config scope to Default to show the link wizard - inside the wizard you can set the target store. couponEasy works with Magento coupons - just check that you've set the coupon to work for the specific store that you're after.

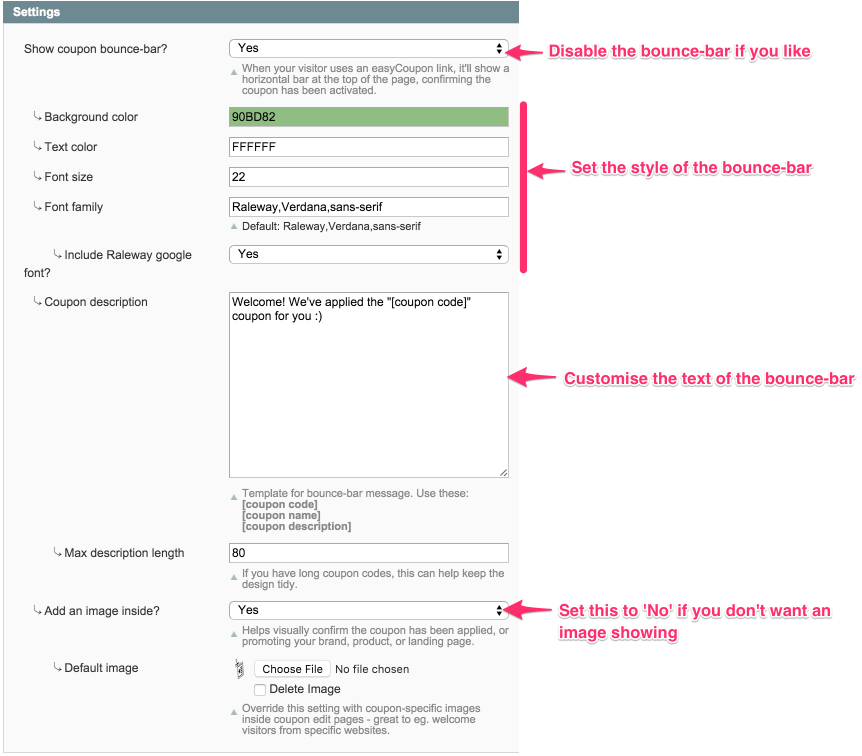
Landing page Confirmation Banner
Straight-from-install, the couponEasy landing page slide-down banner looks good.
But, you can customise it to match your store - or your specific coupon.

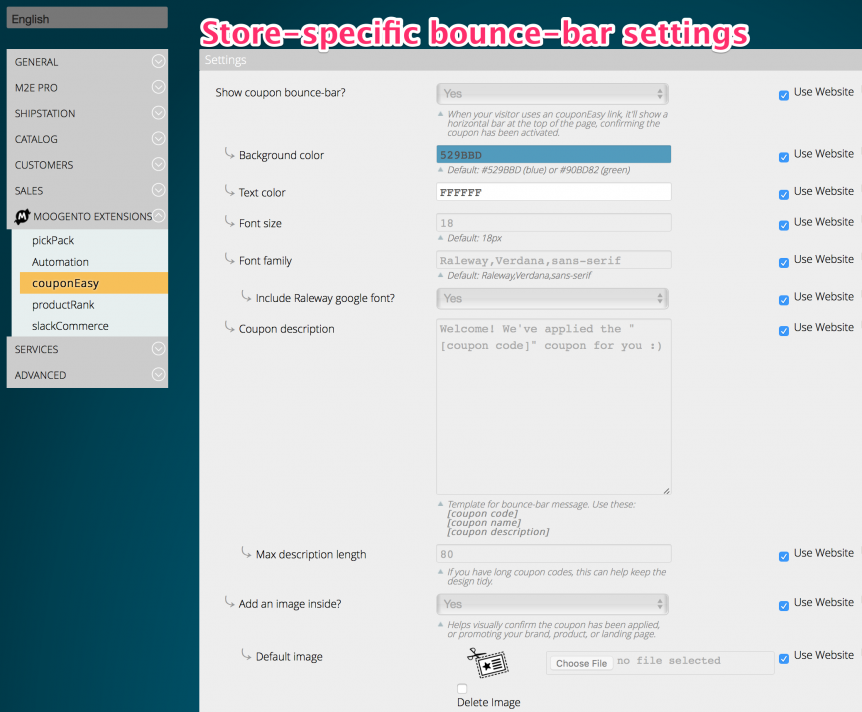
Store-specific defaults
You can set the landing page bounce-bar per store - just set the scope in the config:

Removing the Coupon Field from Checkout
Now that you have the all-in-one activate-the-coupon functionality that couponEasy brings, there's no need to keep this conversion-sapping box in the Checkout.
Whenever I see that box in a site's checkout, it immediately makes me think "This site has UX issues" and they go down in my estimation at least a bit. And I go to look for a coupon.
So, let's remove it? :)
Find this file: /app/design/frontend/{your package}/{your theme}/layout/checkout.xml
and remove or comment out this line:
<block type="checkout/cart_coupon" name="checkout.cart.coupon" as="coupon" template="checkout/cart/coupon.phtml"/>
Clear the cache and you should be done. Double-check the checkout page, as some themes may need a different edit.
Usage
- Just make the link, and send it to your customers.
- When they click it, the couponEasy magic will happen, and your specials conversion rate should skyrocket!
That's it! Setup is easy, using it is easy - what are you waiting for!
